前端基础系列之bmp、jpg、png、gif、svg常用图片格式浅谈(二)
IT小客栈 作者:大腰子
IT小客栈 作者:大腰子
之前为大家介绍了几种WEB前端常用的图片格式,对比了它们的特点,参见《前端基础系列之bmp、jpg、png、gif、svg常用图片格式浅谈(一)》。今天再来聊一聊背景透明图片、gif动态图,以及如何在PhotoShop中进行常用操作。
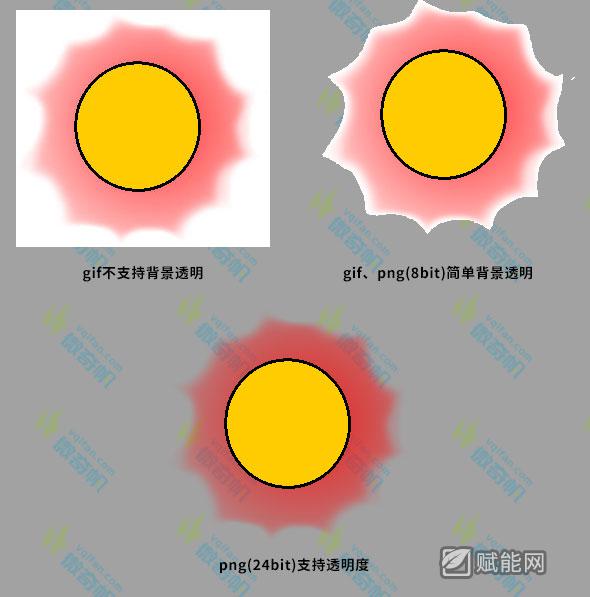
不支持背景透明的情况。bmp、jpg格式不支持背景透明,图片的背景必须为一种或多种颜色,比如纯白色背景。
支持简单的背景透明的情况。gif和png(8bit)两种图片格式,支持简单的背景透明,也就是只支持透明与否,而不支持半透明等中间状态。
支持复杂透明度的情况。png(24bit)支持复杂的透明度,比如50%透明。

常用图片格式透明背景支持情况对比
gif动态图的制作
前文已经介绍了gif图片格式支持动态图效果,可以制作简单动画。在WEB前端的展示过程中,可以使用gif动态图来提升用户体验。比如,在耗时较长的操作开始时,展示一个“Loding……”动态图标,可以让用户明确知道要稍作等待,提升用户体验。

gif动态图演示
如何在PhotoShop中制作gif动态图呢?这里简单介绍一下。
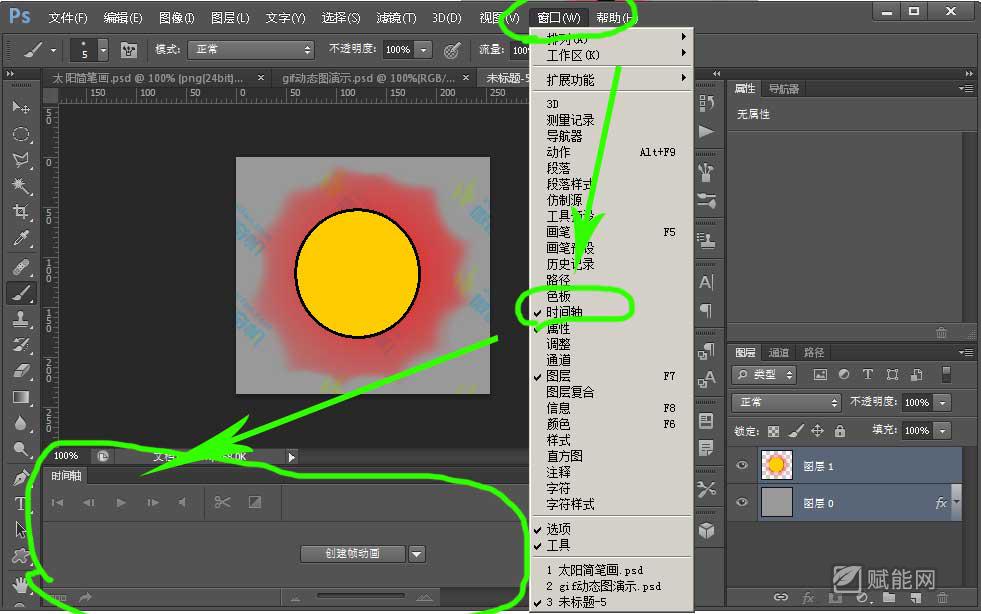
点击“窗口”->“时间轴”,在PhotoShop中打开时间轴面板。点击下方“创建帧动画”按钮。我们看到,根据当前图像,时间轴中自动创建了动画的第1帧图像。

在PhotoShop中打开时间轴面板
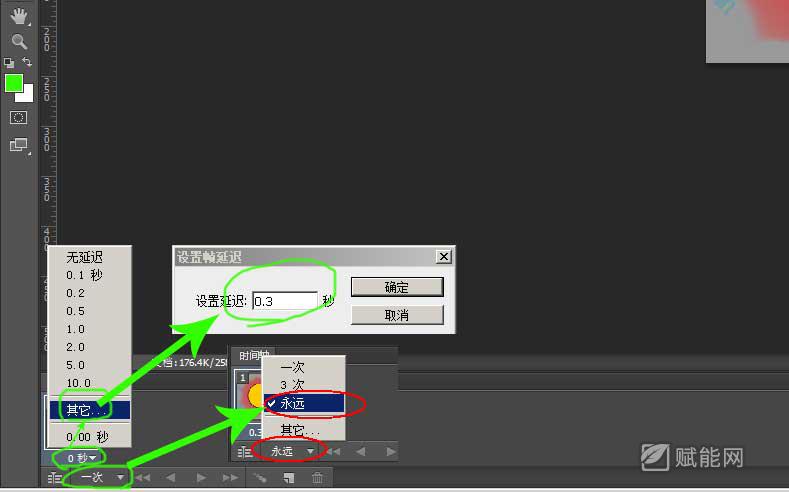
接下来设置每帧的延迟时间和循环次数。第一帧图像的延时设置为0.3秒,循环次数设置为“永远”。

设置每帧的延迟时间和循环次数
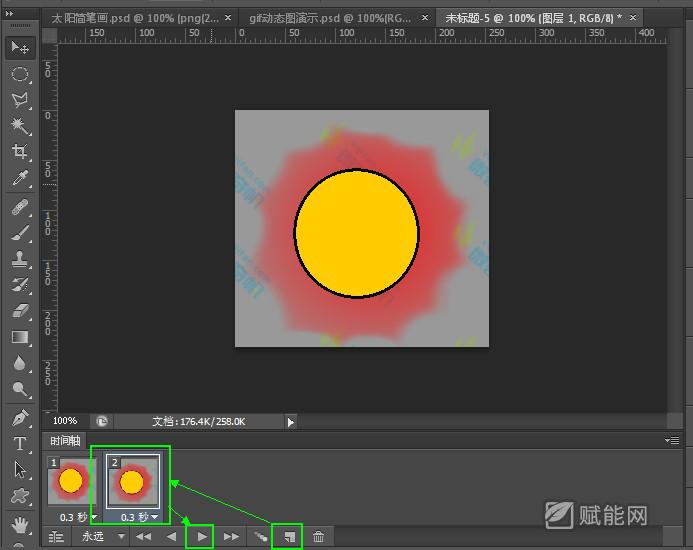
复制帧并预览动画效果。选中第1帧,点击“复制所选帧”按钮,复制出第2帧图像。把第2帧图像中的太阳往下移动5个像素。之后点击“播放动画”按钮,预览动画效果。时间轴面板的按钮比较多,大家多试一下,就可以掌握常用按钮的功能了。

复制帧并预览动画效果
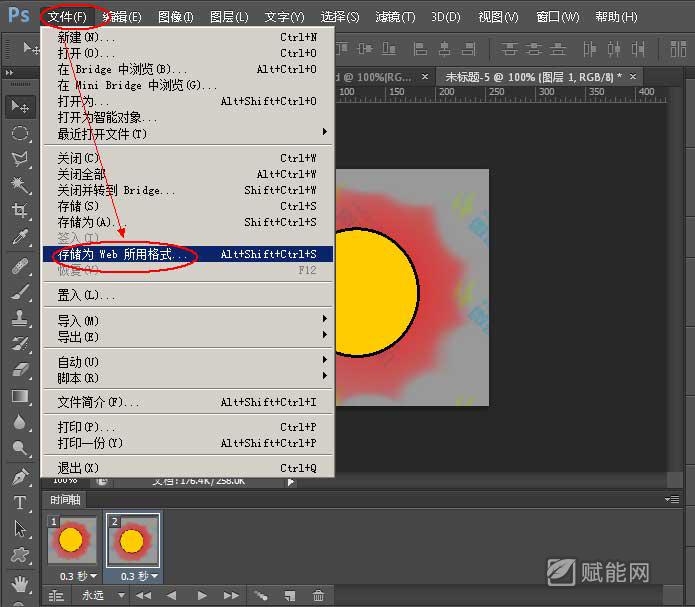
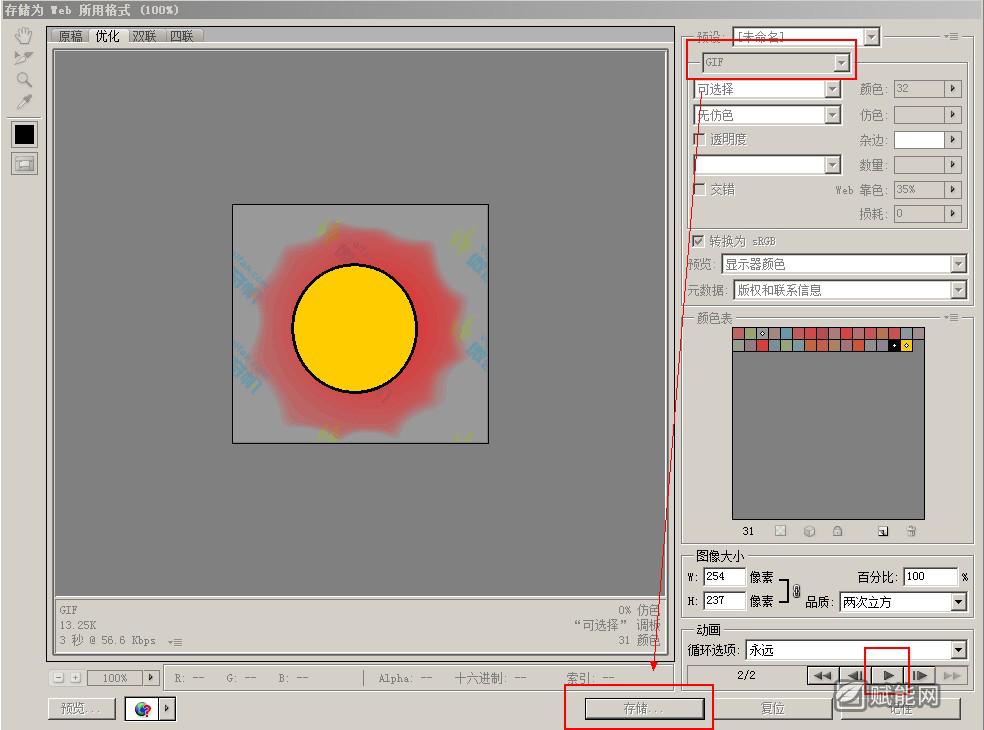
打开“存储为web所用格式”面板,选择“GIF”,点击存储按钮,就可以把做好的动画图片保存为gif动态图片了。在“存储为web所用格式”面板当中,你也可以点击预览按钮,预览动画效果。


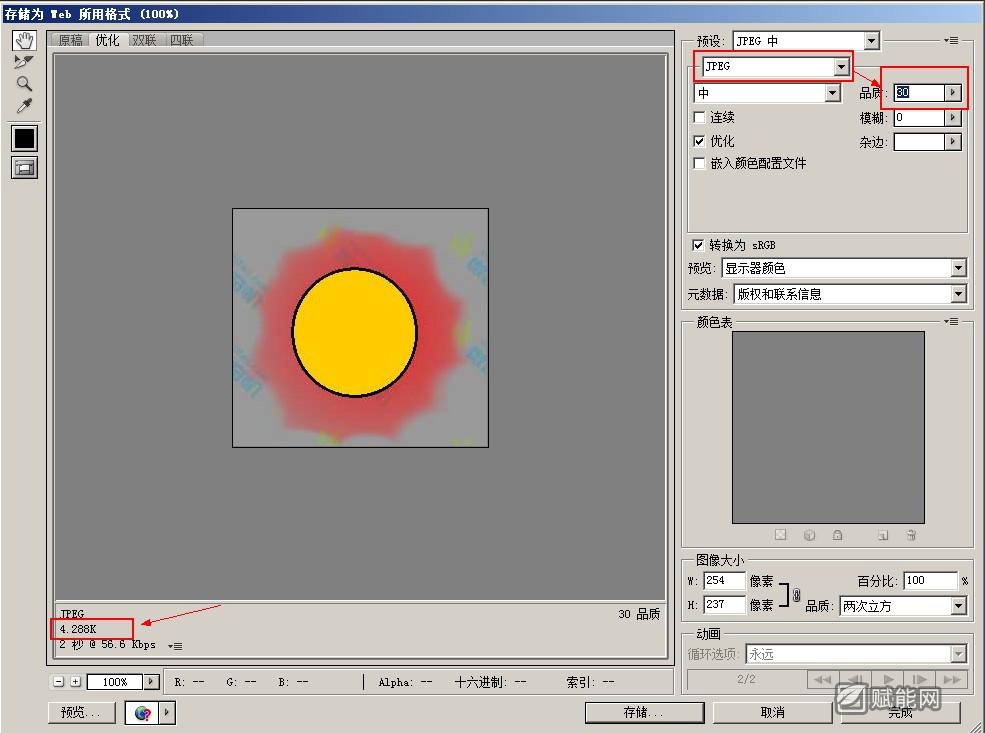
在“存储为web所用格式”面板当中,你还可以指定jpg图片的存储品质,在下方可以实时预览图片文件的字节数。品质越高,失真越小,图片越清晰。相应地,图片文件的字节数也随之增大,用户浏览图片时占用的带宽也会增大。
所以,在满足显示需求的情况下,选择合适的品质,有助于提升用户体验。

小贴士:设置jpg文件的存储品质,还有一个很常用的场景——在线按要求上传证件照。很多考试的报名,都会要求用户上传指定宽度、高度、字节数的证件照。这时,在设置好图片的尺寸之后,就可以通过设置“品质”值来制作满足字节数要求的证件照了。
结束语
如果把宽带网络比作高速公路,网络上传输的每一个图片文件就是公路上川流不息的汽车。在满足显示需求的情况下,选对图片文件格式、优化图片的尺寸和字节数,你的汽车就是符合生产和使用标准的,行驶起来优雅美观,而且安全顺畅,也不会无缘无故给别人添堵;相反,就相当于汽车超员、超载、超宽,行驶别扭,给别人添堵,而且有一定的隐患(比如网速不良时不易加载)。
作为无比挑剔的设计师、前端工程师,你有责任优化每个像素、削减每个多余字节,一起行动吧。^_^
【完】
